Wie du deine Schriftgröße änderst
Du willst deine Schriftgröße auf deiner Seite anpassen, weißt aber nicht wie? Nichts leichter als das!
Hier bekommst du eine Schritt-für-Schritt-Anleitung.
1. Öffne deine Webseite in Chrome (Firefox funktioniert ähnlich)
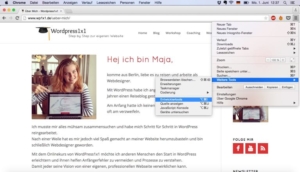
2. Öffne das Entwickler-Tool
–> Zum Video-Tutorial: „Mit dem Entwickler Tool arbeiten„
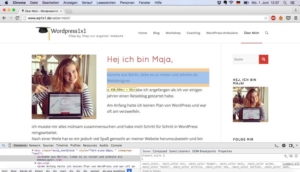
3. Wähle die Lupe oben links
4. Klicke auf die Schrift, die du ändern willst
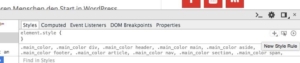
5. Klicke auf das kleine Plus oben rechts
Nun erscheint der Anfang des Codes, der zu diesem Element gehört. Du musst dieses nun definieren, indem du eine Eigenschaft auswählst und einen Wert definierst.
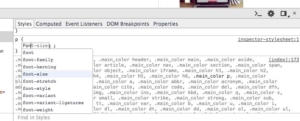
6. Gebe die Eigenschaft „font-size:“ ein
Es werden dir mehre Vorschläge angezeigt, welche Eigenschaften du für dieses Element definieren kannst.
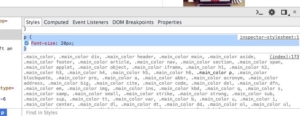
7. Lege einen Wert fest
Definiere nun einen Wert für die gewählte Eigenschaft. Bei der Schriftgröße wird diese in Pixeln (px) angegeben. 16px sind in der Regel eine angenehme Schriftgröße für Fließtext. Je nach der Schriftart kann aber auch eine andere Größe ratsam sein. Probiere einfach ein bisschen herum. Deine Änderungen kannst du (und nur du) direkt im Browser sehen.
Dieser Code müsste dann dort stehen:
font-size: 20px;
8. Code kopieren
Hast du eine Schriftgröße gefunden, die du angenehm findest? Wenn ja, dann kopieren den Code. Achte darauf, dass auch alle Klammern und die Objektdefinition mit kopiert werden.
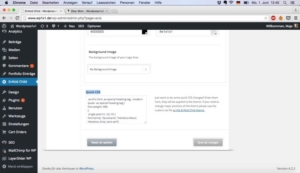
9. Öffne deine Custom CSS bzw. Quick CSS
Gehe in deinen Admin-Bereich und gehe zu deinen Theme-Einstellungen. Dort gibt es ein Feld das „Custom CSS“ oder „Quick CSS“ heißt.
10. Code einspeichern
Gebe dort den Code ein und speichere ihn ab. Ab jetzt sind deine Änderungen öffentlich sichtbar.
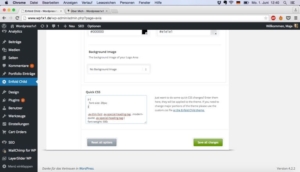
11. Beschreibung einfügen
wenn du möchtest, kannst du zur besseren Übersicht vor dem Code eine Beschreibung eingeben. Das hilft dir nachzuvollziehen, was du geändert hast:
/****************Beschreibung******************/
Speichere alles ab und aktualisiere deine Webseite. Nun wird deine Schrift in einer anderen Größe angezeigt. Kontrolliere auf deiner Webseite, welche Texte von der Änderung betroffen sind.
Falls sich deine Schriftgröße nicht geändert hat, dann lese bitte hier weiter: CSS-Änderungen werden nicht angezeigt.
Bitte beachte, dass wenn du eine Schriftform änderst, dass jeder Text der in der gleichen Schriftfrom definiert wurde ebenfalls geändert wird.
Schriftarten
Es gibt im wesentlichen neun unterschiedliche Schriftformen, die definiert werden können.
Diese sind:
- Fließtext: p
- größte Überschrift: h1
- zweitgröße Überschrift: h2
- drittgrößte Überschrift: h3
- drittkleinste Überschrift: h4
- Zweitkleinste Überschrift: h5
- Kleinste Überschrift: h6
- Aufzählunsliste: ul
- Nummerierte Aufzählungsliste: ol
Hinzu kommen, je nach Theme, weitere Unterteilungen, die es erlauben nur einen bestimmten Text zu ändern. Das ist oft bei der Menüleiste der Fall und auch bei anderen Elementen.
Da kann ein Code dann zum Beispiel so aussehen:
span.avia-menu-text {
font-size: 23px;
}
Schaue daher einfach mit dem Entwickler Tool von Chrome nach. Dort bekommst du den korrekten Code für dein Element heraus.
Dir ist noch was unklar geblieben oder hast noch Fragen dazu?
Dann ab in die Kommentare damit!



















Hallo liebe Maja,
ich habe in der Tat eine Frage. Und zwar versuche ich bei einer WP Website, alle Überschriften die in h1 sind zu verkleinern.
Ich würde aber gerne alle gleichzeitig verkleinern und nicht jede einzelne manuell ändern müssen. Kannst Du mir dabei helfen? Das wäre großartig :)
Liebe Grüße
Nikki
Hey Nikki,
du kannst die H1 verkleinern, indem du im Customizer im „Custom CSS“ die font-size änderst für die H1.